How Website Personalisation Boosts Lead Generation (Without being creepy!)

What Is Website Personalisation?
Website personalisation is the process of creating customised experiences for visitors to your website. Rather than providing a single, broad experience, website personalisation gives visitors a unique experience tailored to their needs and goals.
Personalisation is by no means a new concept. Hospitality staff often greet repeat customers by name, sometimes even knowing what their “usual order” is.
But website personalisation uses data to take that level of one-on-one attentiveness and translate it into the digital world.
How Does It Affect Lead Generation?
Personalising your content around your contacts can be vital to boost their engagement with your website:
- In fact, simply including a first name on-page increases your click-through-rate from about 5.8% to about 7%.
- And when you start including CTAs (Calls-to-actions) targeted to the user, you will notice a performance boost of around 42% when compared to your generic CTAs.
- 74% of online consumers get frustrated with websites when content (e.g. offers, ads, promotions) appears that has nothing to do with their interests.
- Most importantly, though, leads who are nurtured with targeted content produce a 20% increase in sales opportunities.
In What Ways Can You Personalise A Website?
Personalised product recommendations are a mainstay in online retail. Amazon is the master at this. Just take a look at your Amazon homepage and then someone else’s and the difference should be clear. You’ve got a recommendations page full of Harry Potter merchandise and family-sized boxes of sweets while they’ve got fitness gear and supplements. Best not to dwell on that!
It does make a lot of sense, right? You each have different identities, with your own preferences and needs. The website should adapt to match your browsing behaviour, not the other way around.
But we haven’t seen this personalisation become as popular across the rest of the non-retail web. Most businesses have one version of the homepage that is supposed to cater to all different sorts of people and industries.
So, in what ways can you personalise content on a non-retail website?
Some common areas to personalise include headlines, images, and CTAs. For the slightly more advanced, you can alter the content displayed within any rich-text, HTML, or form modules.
Content can be tailored to anonymous visitors based on their location, device, or referral source. Or, you can tailor content to known visitors, based on information they have given you, or their contacts lifecycle stage.
For example, existing customers might see links to contact support or seminars to update their skills, whereas new leads who have visited over 5 pages, including the pricing page, might see CTAs to talk with your sales team. You can personalise content based on anything you know about your contacts, for true relationship-driven marketing.
One of the best ways to personalise content is for different industries.
Case studies are one of the best types of content to convert leads into customers, but how much more effective will a case study be if it’s personalised to the leads industry? If someone in finance sees a case study about a frozen yoghurt business, it’s not going to resonate like a case study from another finance organisation. (Don’t ask me what business serves a finance company and a frozen yoghurt business but you get the idea!)
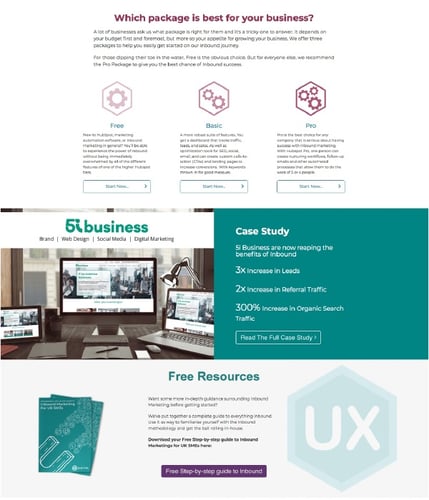
This is currently a case study section from one of our pages. This is the default content a visitor will see before we know anything about them.

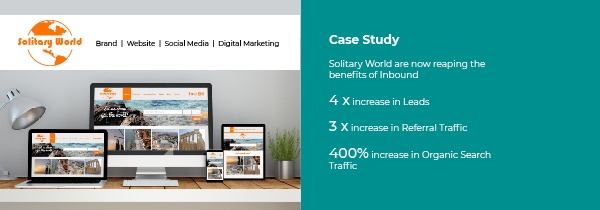
But, if they download one our pieces of content via a landing page, they sometimes have to offer up their industry. Once we know that we can customise the case study they see. Giving the content more relevance means it has a higher chance of resonating with a lead. If you tell us you're in the travel industry, you might see a section like this:

And if you're in the manufacturing industry, you might see a section that features another manufacturing business:

It’s best to think of smart content as ‘If This Then That’ logic. If Company X visits this page, show them this content. If a Company from Industry Y visits this page, show them this image. And so on.
Some Things To Think About
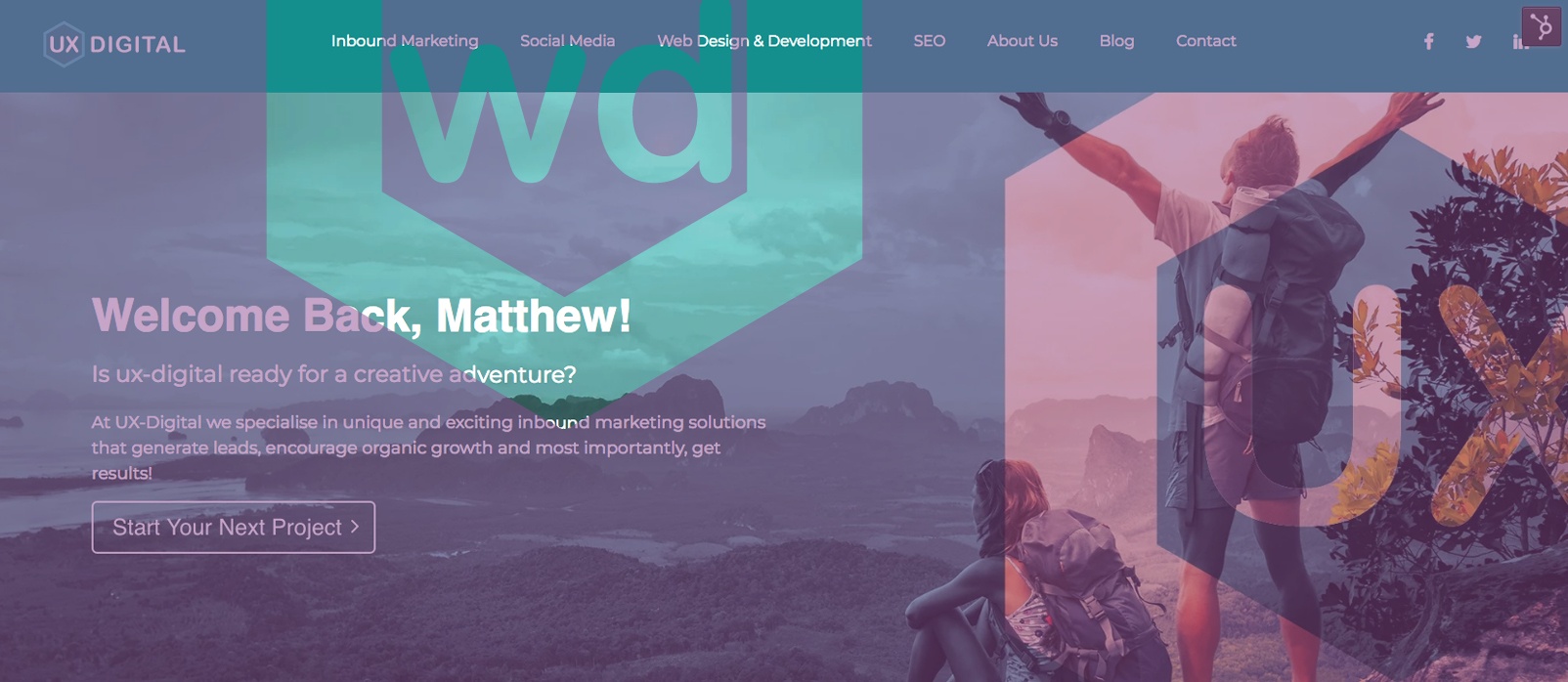
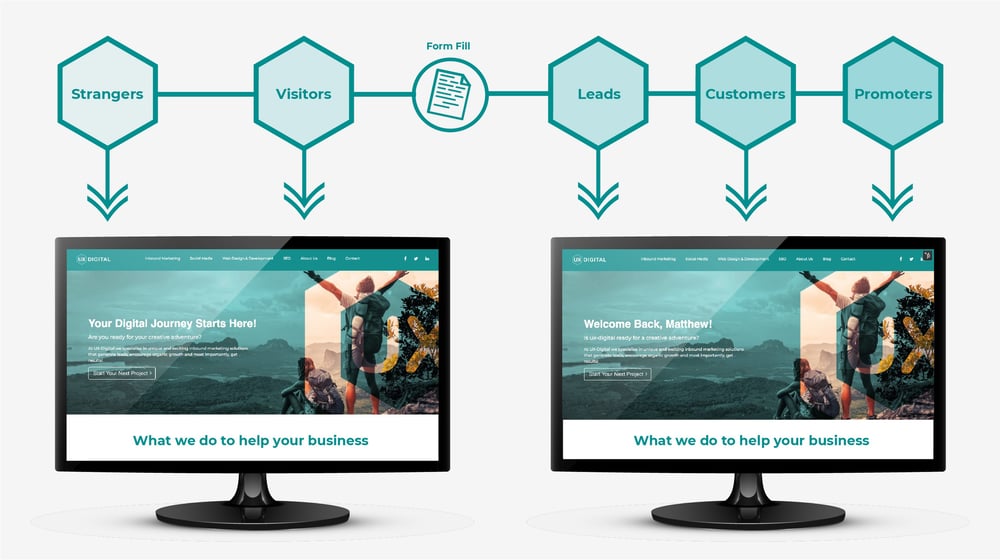
There is a lot of discussion about personalisation being “creepy.” The best way to avoid this is to make sure your personalisation is adding to the user’s experience, whether you’re helping them better understand your company or more effectively achieve their goals. And stay away from getting too specific - “Welcome back, Matthew!” is great for a returning lead.

In order to do effective website personalisation, you need ample real estate to create personalised experiences. In other words, you’re going to need more content. After all, the whole point is different people seeing different content.
But don’t go crazy with personalisation because it’s easy to become overwhelmed by the multitude of choices available. So before you decide to personalise every module possible, think about what unique value you are creating for your visitors.
What Tools Do You Need To Add Personalised Content To Your Website?
In order to implement personalisation, marketers need to have the following:
- A Centralised Marketing Contacts Database
- A Smart Content Generator
- Malleable Web Pages
The gold standard for this is HubSpot.
Want a live example? Check out our personalisation example page, where we've used HubSpot to customise the page depending on what you tell us you're interested in and your industry. It creates a better connection with a visitor and let's you showcase relevant skills: